onClick 呼叫 doClick 執行順序
render() {
return (
// 1. onClick 呼叫 doClick
<button onClick={this.doClick} className="btn btn-outline-success">
{this.state.isToggleOn ? "ON" : "OFF"}
</button>
//state.isToggleOn 對應 this.state = { isToggleOn: true };
);
}
(1)render 製作 Toggle
ReactDOM.render(<div className="container">
<Toggle />
</div>,
document.getElementById("root")
);
(2)Toggle 繼承 React.Component 並拿出 props 來使用 state
(state屬性製作需要利用this)
class Toggle extends React.Component {
constructor(props) {
super(props);
this.state = { isToggleOn: true };
//this.doClick = this.doClick.bind(this);
// 3.定義何謂this ; 此時無需使用=>函式
}
(3)使用箭頭函式,才收的到this
doClick = (e) => {
alert("Button clicked.");
this.setState({ isToggleOn: !this.state.isToggleOn });
console.log(this);
};
(4)互動
render() {
return (
// onClick 呼叫 doClick
<button onClick={this.doClick} className="btn btn-outline-success">
{this.state.isToggleOn ? "ON" : "OFF"}
</button>
//state.isToggleOn 對應 this.state = { isToggleOn: true };
);
}
}
(JavaScript > 06_class > test.html)
(JavaScript > 06_class > lab02.html)
繼承的寫在最上面
製作Wheels
class Wheels {
constructor(num) { //設定
this.wheels = num; //輪子
}
showWheels() {
console.log(this.wheels);
}
}
製作Car 繼承 Wheels 並呼叫父層屬性num
繼承super有兩種
super():呼叫父層函數全部建構式
super.XXX:僅呼叫XXXfunction
class Car extends Wheels { //繼承
constructor(c, num) { //設定
super(num); //呼叫父層函數全部建構式
super.showWheels(); //僅呼叫父層function:console.log(this.wheels);
this.color = c; //顏色
}
showInfo() {
console.log(this.color);
console.log(this.wheels);
}
}
呼叫
var myWheels = new Wheels(4);
myWheels.showWheels();
console.log("------------");
而且myCar可以使用繼承的function
var myCar = new Car("green", 4);
myCar.showInfo(); // 4
myCar.showWheels(); // 4
取得數值的辦法有二,盡量使用方法2.
方法1.使用預設(constructor)取得數值
class Animal {
// 2. 接收100
constructor(wightValue) { //constructor預設
alert(wightValue); //100
this.weight = wightValue; // 3. 把100送進weight
this._weight = wightValue;
}
date = 3;
makeSound() {
alert("01");
}
}
// 建造物件
var obj = new Animal(100); // 1. 輸入100
alert(obj.date); //01
alert(obj.makeSound); //f
alert(obj.weight); // 4. 取得100
方法2.利用前述方法1.取得預設,更改後取得數值(get set)
業界使用 _區別被取得的預設值(功能:保留初始值)
class Animal {
constructor(wightValue) {
//constructor預設
this._weight = wightValue; // 2.業界使用__區別被取得的預設值
}
get weight() { //3. 取得方式
return this._weight;
}
set weight(Value) { //4.送資料進來進行檢查
alert("in setWeight");
if (Value > 0) {
this._weight = Value;
}
}
}
//使用
var obj = new Animal(100); // 1. 輸入100給Animal(本件無關)
obj.weight = 300; // 1.輸入值300給weight
alert(obj.weight); // 5.輸出300
(JavaScript > 06_class > lab01.html)
"use strict"; // //給JS的字條,使用嚴格模式(非字串)
var userName = "Chien";
//....
userName = "Chyan777"; //變數名稱 打對 ,順利更改
alert(window.userName);
userNme = "Chyan"; //變數名稱打錯 , 不會再創出此變數
alert(userNme); //無法顯示 ,報錯誤
class CDog extends CAnimal {
makeSound() {
// super.makeSound();
alert("Dog barking!");
}
}
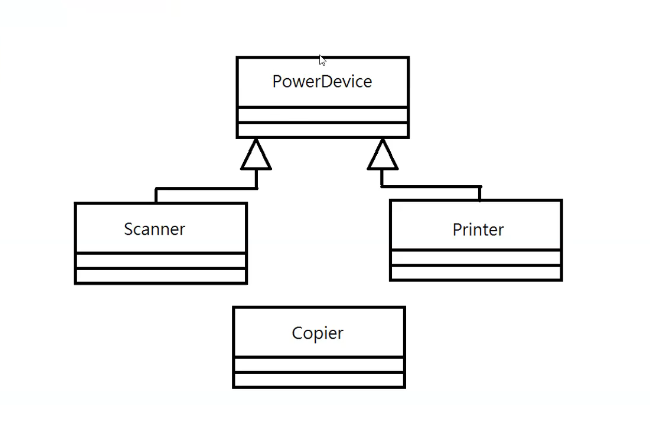
但是我想繼承多個怎麼辦?上層也繼承,爸爸繼承爺爺,孫女也會繼承爺爺
